Wie kannst Du Beiträge mit den Menüs in WordPress korrekt verbinden? Scheinbar stellt diese Aufgabe viele angehende Webseitenbetreiber vor eine Herausforderung. In den letzten Kapiteln meines WordPress Tutorials hatte ich Dir ja gezeigt wie Du das CMS zum Erstellen von Artikeln verwendest. Außerdem habe ich Dir erläutert, was Themes sind.
Doch nachdem Du Inhalte geschaffen hast, möchtest Du diese vielleicht im Hauptmenü unterbringen? Wie Du das leicht und unkompliziert angehst, zeige ich Dir in diesem Beitrag. Dabei gehe ich nicht nur generell auf die Verbindung von Menüs in WordPress mit Inhalten ein. Gleichzeitig will ich Dir die Funktionsweise dieser zeigen und was eine moderne Webseite zu beachten hat.
Inhaltsverzeichnis
Weitere Artikel des Tutorials
- Vorgedanken und Installation
- Einstellungen in WordPress
- Sicherheit optimieren
- WordPress mit SSL-Verschlüsselung
- Impressum, Datenschutz, Rechtliches
- Themes für mehr Persönlichkeit
- Mit Plugins WordPress erweitern
- Wie Du Artikel schreibst
- Menüs mit Inhalten verbinden
- WordPress für SEO optimieren
- Die Ladezeiten von WordPress optimieren
- In wenigen Minuten Backups machen
- Mit WordPress Geld verdienen
Wozu sind Menüs in WordPress gut?
Mit der Open Source Software kannst Du fast Alles machen, was Du Dir wünscht. Zumindest wenn Du die Installation mit den richtigen Themes und Plugins kombinierst. Menüs in WordPress (und generell auf Webseiten) werden häufig unterschätzt. Denn die Navigation soll den Besucher übersichtlich auf alle Deine elementaren Inhalte verweisen.
Aus diesem Grund kann das richtige Menü an der richtigen Stellen Wunder wirken. Dafür brauchst Du allerdings hochwertige Inhalte und die richtige Linkstruktur. Für die Suchmaschinenoptimierung kann das ebenfalls eine Rolle spielen. Weil Du mit der Platzierung von Links in der Navigation die Wirkung auf Google beeinflussen kannst.
Hauptsächlich dienen die Links jedoch der Navigation. Der Leser kennt nämlich nicht jeden Inhalt in den Weiten Deiner Webseite. Wie auch? Teilweise kommen hier hunderte, wenn nicht sogar tausende, Unterseiten zustande. Besonders größere Webseiten könnten Probleme haben, den Besucher übersichtlich zu jedem Content zu leiten. Das beste Beispiel sind hier immer wieder große Online-Shops wie Amazon, die jede Menge Kategorien sowie Unterkategorien und Millionen Produkte vermarkten müssen.
Dabei kommt die Navigation ins Spiel, der Du entsprechend viel Aufmerksamkeit entgegen bringen solltest.
Wo und wie erstellst Du Menüs?
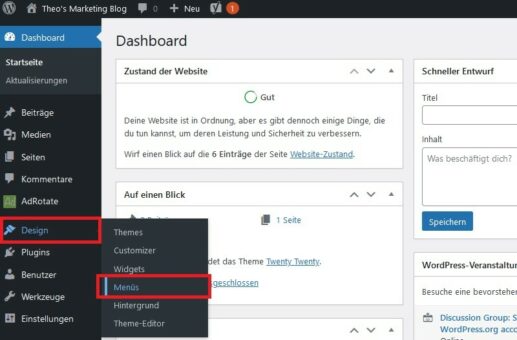
Im Backend findest Du sämtliche administrative Eingriffe, die für Deine Webseite notwendig sind. Dazu gehören auch die Menüs, welche sehr einfach erstellt und bearbeitet werden können. Du kannst so viele Menüs in WordPress anlegen wie Du möchtest. Außerdem kannst Du sie entsprechend mit Untermenü-Elementen gliedern, um noch mehr aus der Navigation herauszuholen. Das kostenlose CMS versteckt die Funktion jedoch zunächst ein wenig. Du findest die Menüs in WordPress unter dem Punkt „Design“. Schau Dir dazu das nachfolgende Bild an.
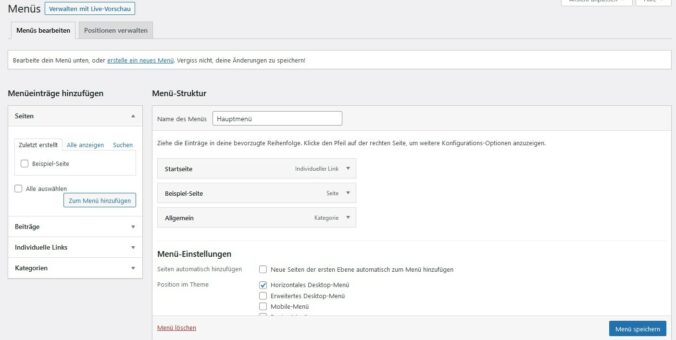
Hier kannst Du nun ganz bequem ein Menü (oder mehrere) erstellen und Elemente zuweisen. Einfach oben auf „erstelle ein neues Menü“ klicken und auf der linken Seite Elemente hinzufügen. Hinterher noch Menü speichern unten rechts anklicken (wichtig!).
Zum Hinzufügen stehen Dir die verschiedenen Möglichkeiten „Seiten“, „Beiträge“, „Kategorien“ oder „individuelle Links“ zur Verfügung. Mit einem Klick auf die Bezeichnung bzw. den Pfeil öffnet sich ein Eingabefenster mit einem Button „Zum Menü hinzufügen“. Einfach auswählen, ggfs. ergänzen und hinzufügen anklicken. Nachdem Hinzufügen steht Dir das Element im Hauptteil zur Verfügung. Wiederhole den Vorgang so oft wie Du Menü-Elemente benötigst.
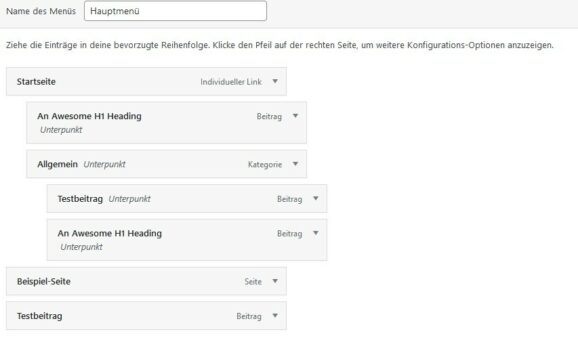
Danach kannst Du die Elemente noch mit der Maus verschieben und Deinen Vorstellungen nach anpassen. Eingerückte Elemente stellen Untermenüpunkte dar und können bei den meisten Themes ausgeklappt werden. Schau Dir dazu das von mir erstellte Beispiel-Hauptmenü an:
Dein WordPress Menü in Dein Theme einbetten?
Nun hast Du ein tolles Menü für Deine Webseite erstellt. Aber es taucht nicht auf? Das ist normal. Du musst WordPress jetzt noch mitteilen, dass es sich um ein Menü handelt, dass dargestellt werden soll. Dafür gibt es diverse Möglichkeiten, mit welchen Du das erstellte Menü in Deine Webseite integrieren kannst.
Widgets nutzen
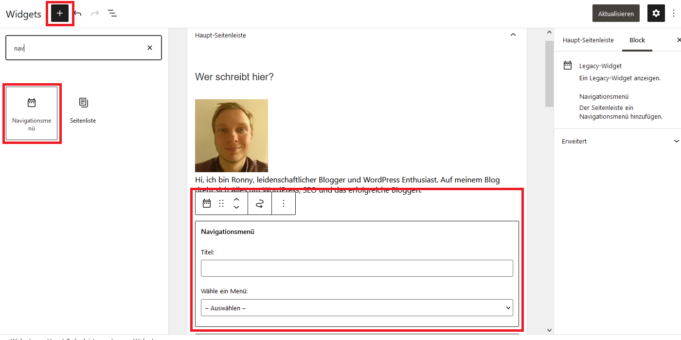
Zum einen wären hier die Widgets zu nennen, mit denen Du die erstellten Menüs in der Sidebar oder dem Footer platzieren kannst. Was jedoch nicht das Hauptmenü sein sollte, weil Du das Hauptmenü sonst bei mobilen Geräten nicht ganz oben sehen wirst.
Im Bild oben habe ich die Vorgehensweise bei den Widgets demonstriert. Du gehst unter dem Punkt „Design“ auf „Widgets“. Nach der Umstellung auf Blocks in den Widgets, findest Du die Möglichkeit zum Hinzufügen oben Links. Dort ist ein Pluszeichen angezeigt. Die Widgets musst Du dann nach Navigationselementen durchsuchen. Nachdem Du dies ausgewählt hast, erscheint in der Mitte das Navigationsmenü, dem Du einen Titel geben kannst und das entsprechend angelegte Menü auswählst.
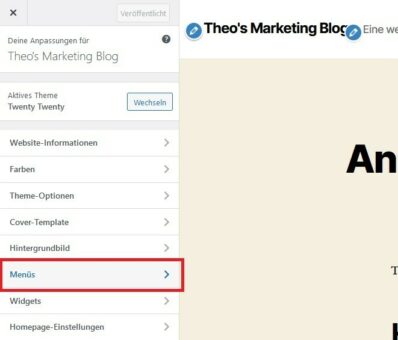
Einbindung im Costumizer / über die Menüs selbst
Manche Themes ermöglichen Dir die Einbindung der Menüs im Costumizer an häufig genutzten Positionen. Gleiche Funktion wird Dir ebenfalls direkt bei der Verwaltung der Menüs angezeigt. Teilweise kannst Du sogar mehrere Positionen definieren. Andere Themes sind wiederum etwas eingeschränkter in den Einsatzmöglichkeiten. Bereits die Auswahl eines tollen Themes ist daher schon eine wichtige Aufgabe.
Schauen wir uns das mit den Menü-Zuweisungen direkt in WordPress an. Oben habe ich Dir die Menüverwaltung dargestellt und eingerahmt, wo Du dort die Positionen verwalten kannst. Im Bild unten habe ich Dir den Costumizer dargestellt, welcher Dir selbige Funktion anbietet.
Menüs direkt im Theme definieren
Im Zweifelsfall kannst Du jedoch Menüs selbst direkt im Theme hinzufügen. Falls Dir zum Beispiel nicht genügend Menüs zur Verfügung stehen. Auf diese Art und Weise kannst Du selbst Hand anlegen. Das Vorgehen erfordert auf der anderen Seite auch einige Programmierkenntnisse. Denn Du musst die richtigen Stellen im Code finden und den Code hinzufügen. Außerdem will der Code ebenfalls gepflegt werden. Bei WPBeginner gibt es dazu einen ausführlichen Artikel.
Ich rate Dir dazu auf jeden Fall ein sogenanntes Child-Theme zu verwenden. Dieses bekommt die Updates des Originalen Themes ebenfalls, stellt aber gleichzeitig Deine Veränderungen dar. Wer sich mit PHP allerdings gar nicht auskennt, sollte auf diese Lösung verzichten und lieber ein gutes Theme finden.
Das Hauptmenü für den Leser
Mein Beispiel Hauptmenü hatte ich wie auf den Bildern oben dargestellt als Menü definiert. Bei meinem aktivierten Theme, dem Twenty Twenty, wird das Menü nun oben dargestellt, inklusive der ganzen Untermenüs. Schau Dir dazu das nachfolgende Bild an.
Wie Du sehen kannst wird das Menü von WordPress nun ganz prominent dargestellt. So hatte das Theme das Menü voreingestellt. Twenty Twenty lässt jedoch nur ein einziges Menü zu. Je nach Webseite kann das ausreichend sein. In manchen Fällen kann es jedoch notwendig sein mehrere Menüs zu schaffen.
Die Navigationspunkte mit entsprechenden Untermenüpunkten werden mit einem Pfeil dargestellt. Wenn Du mit der Maus über diese Elemente fährst, öffnet sich das Untermenü. Sind darunter noch weitere Menüpunkte definiert wiederholt sich dieses Verhalten. Somit kannst Du viele Strukturen aufbauen, die dem Besucher Deine Webseite nahe bringen können.
Menüs in WordPress optimal verwenden
Inhalte mit Menüs in WordPress zu verbinden ist nicht ganz so schwer. Das sollte Dir der heutige Beitrag aus meinem Tutorial näher gebracht haben. Oft wissen Webseitenbetreiber die Funktionsweise von WordPress nicht. Sie wissen daher nicht, wo die entsprechenden Einstellungen vorzunehmen sind. Mit etwas Übung kannst Du das erlernen und wirst vertraut mit den Menüs und deren Handhabung. Du kannst also durchdachte und strukturierte Navigationselemente schaffen. Elemente die Deine Leser zu den wichtigen Inhalten navigieren lässt.
In meinen Augen werden gute Navigationen von den meisten Menschen unterschätzt. Sie gehören – wie die Optimierung von Texten – genauso zu Deinen SEO Aufgaben, wenn Du eine erfolgreiche Webseite gestalten willst. Solltest Du noch Fragen zur Handhabung von Menüs in WordPress haben, kannst Du gern einen Kommentar hinterlassen. Zudem biete ich Hilfeleistung für WordPress an, falls Du nicht weiterkommst mit Deinem Vorhaben.
Im nächsten Kapiel kommen wir dann dazu, wie Du WordPress für SEO optimierst.