
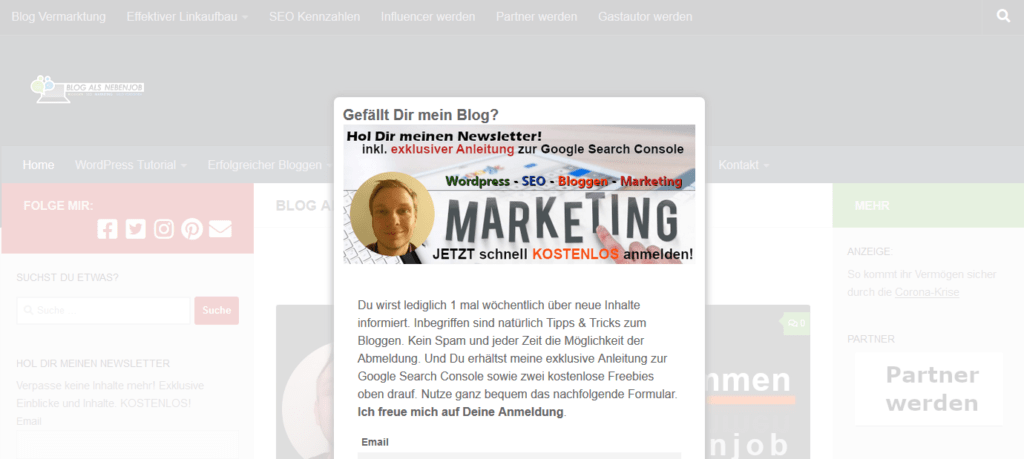
Viele Blogs (und Webseiten) haben sich dahin entwickelt Popups nutzen zu wollen. Dabei genießen die kleinen Fenster keinen wirklich guten Ruf. Aber wie ist das eigentlich? Nerven Popups Deine Leser oder sind diese effizient, um einen Nutzen daraus zu ziehen? Der Einsatz von Popups hat zwei Seiten, mit denen wir uns in diesem Artikel intensiv beschäftigen werden.
Inhaltsverzeichnis
Warum eigentlich Popups nutzen?
Webseiten die Popups nutzen, wollen in der Regel besondere Inhalte hervorrufen. In einem Artikel kannst Du zwar auf besondere Inhalte hinweisen. In der Flut an Informationen kann das aber schon mal untergehen. Der Leser wird ohnehin schon mit vielen Reizen überflutet. Links zu anderen Webseiten, interne Verlinkungen, die Navigation und dazu noch diverse Hervorhebungen. Zum Beispiel für den Newsletter.
Viele Webseiten blenden dann noch Werbung ein. Und den Rest tut die Länge eines guten Artikels. Wenn der Leser am Ende des Textes ist, hat er vielleicht den Link zum exklusiven Material am Anfang wieder vergessen. Genau hier kommt meistens das Popup ins Spiel, dass diese Inhalte wieder auf den Schirm des Lesers holt.
Hol Dir mein eBook! » Auf über 500 Seiten bringe ich Dir nicht nur WordPress näher. Sondern auch was einen erfolgreichen Blog ausmacht und was Du tun musst. Ein Must-Have für jeden angehenden Blogger oder Blogger die mehr Erfolg suchen. Sicher Dir gleich jetzt Deinen Download! Einfach den Button anklicken und mehr erfahren.
Welche Inhalte eignen sich für Popups?
Eigentlich kannst Du alle Inhalte in Popups platzieren. Bedenke jedoch, dass die Fenster keinen guten Ruf genießen. Poppt beim Leser ein 0815 Content auf, wird er wohl eher nicht wiederkehren. Darum ist es eine schmale Gradwanderung, hierzu später aber detaillierter. Darum solltest Du Dir genau überlegen, was Du in einem Popup platzierst. Auf den meisten Webseiten werden dort folgende Inhalte angeboten:
- Besondere Aktionen
- Besondere Inhalte
- Exklusive Downloads
- Anmeldung für Newsletter
- Rechtliche Hinweise
- Hilfe, z.B. ein Chatbot
- Werbung (nicht empfehlenswert)
Überlege Dir daher was der besonderen Aufmerksamkeit Deiner Besucher bedarf.
Einige Statistiken zu Webseiten die Popups nutzen
60% der Nutzer waren bereits 2009 von Popup Werbung genervt. Das sagt zumindest eine Befragung von Statista aus. Du wirst das vielleicht selbst kennen. Nachdem Du etwas gegoogelt hast und eine Seite angeklickt hast, wirst Du mit Popup Werbung genervt. Aber Popup ist nicht gleich Popup. Wenn Du damit Geld verdienen willst, machst Du Dir keine Freunde.
Dezent eingesetzt, kannst Du damit Deine Leads deutlich steigern. Neil Patel – einer der führenden Marketer – gibt in einem seiner Artikel ein gutes Beispiel. Eine Foodbloggerin steigerte die Newsletter Anmeldungen um 1.375%, nur durchs Popups nutzen. HubSpot hat 2016 recherchiert, dass 43% der Leser eines Blogs die Inhalte nur überfliegt. Das führt uns wieder zum Anfang meines Artikels. Beim Überfliegen könnte der Besucher Deinen wichtigsten Content nicht wahrnehmen.
Wie sollte ein gutes Popup aussehen?
Viele Faktoren sprechen für den Einsatz von aufpoppenden Fenstern. Diese dürfen allerdings keine Werbung beinhalten. Außerdem sollten die Popups einen Mehrwert für den Besucher bieten. Meiner Erfahrung nach empfinden Leser Popups weniger störend, wenn diese nicht ständig und überall auftauchen. Was sich ebenfalls positiv auswirkt: Das Fenster erst nach einer gewissen Lesezeit anzeigen.
Zumal Du mittels Cookies weitere Optionen hast, Einblendungen zu steuern. Du kannst zum Beispiel nur alle 30 Tage einblenden lassen. Aber Vorsicht: Laut TTDSG musst Du vor jedem Setzen von Cookies eine Einwilligung einholen. Einige große Internetseiten machen das ziemlich gut. Zum Beispiel einige Online Magazine, die mittels Popup auf neue Artikel hinweisen. Unter Bloggern wird häufig auf den Newsletter hingewiesen. Das habe ich zum Beispiel eine Zeit lang auch gemacht. Allerdings erst nach einigen Minuten und nur 1 Mal im Monat. Mittlerweile verzichte ich jedoch gänzlich auf Popups.
Popups in WordPress
Kommen wir nun zum Bezug auf WordPress. Wie kannst Du ein Popup in der beliebtesten Blogsoftware einbinden? Entweder Du bist gut mit HTML, CSS und Javascript betraut und realisierst das Popup selbst. Das macht auf jeden Fall Mühe und bietet nicht ganz so viele Funktionen. Zumal nicht jeder Besucher Javascript aktiviert hat. Oder Du holst Dir ein Plugin, welches Dir die Möglichkeit dazu gibt. Das ist bequem, könnte aber Deinen Blog aufblähen.
Ein Popup selbst realisieren
Eine Simple HTML / CSS / Javascript Lösung sähe so aus (Quelle: W3Schools). Der HTML Teil:
<div class="popup" onclick="myFunction()">Click me!
<span class="popuptext" id="myPopup">Popup text...</span>
</div>Der CSS Teil:
How TO - Popup
Learn how to create popups with CSS and JavaScript.
How To Create Popups
Step 1) Add HTML:
Example
<div class="popup" onclick="myFunction()">Click me!
<span class="popuptext" id="myPopup">Popup text...</span>
</div>
Step 2) Add CSS:
Example
/* Popup container */
.popup {
position: relative;
display: inline-block;
cursor: pointer;
}
/* The actual popup (appears on top) */
.popup .popuptext {
visibility: hidden;
width: 160px;
background-color: #555;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 8px 0;
position: absolute;
z-index: 1;
bottom: 125%;
left: 50%;
margin-left: -80px;
}
/* Popup arrow */
.popup .popuptext::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #555 transparent transparent transparent;
}
/* Toggle this class when clicking on the popup container (hide and show the popup) */
.popup .show {
visibility: visible;
-webkit-animation: fadeIn 1s;
animation: fadeIn 1s
}
/* Add animation (fade in the popup) */
@-webkit-keyframes fadeIn {
from {opacity: 0;}
to {opacity: 1;}
}
@keyframes fadeIn {
from {opacity: 0;}
to {opacity:1 ;}
}Und der Javascript Teil:
<script>
// When the user clicks on <div>, open the popup
function myFunction() {
var popup = document.getElementById("myPopup");
popup.classList.toggle("show");
}
</script>Das kannst Du natürlich auch gut umschreiben und nach dem Laden oder einer gewissen Zeit einblenden lassen. Allerdings ist dieses Beispiel Popup etwas kleiner. Du müsstest also noch die Größe verändern. Wie ich sagte sind Kenntnisse notwendig. Mehr Informationen zur Programmierung von Boxen findest Du bei SelfHtml.
WordPress Plugins
Je nach Wunsch / Einstellung zur Nutzung von Plugins in WordPress, kannst Du auf fertige Lösungen zurückgreifen. Ich möchte nicht zu sehr ins Detail gehen. Die einzelnen Plugins musst Du Dir einfach etwas genauer ansehen. Folgende Popup Plugins gibt es, die empfohlen werden können:
- Popup Builder:
- Grundsätzlich kostenlos
- Zusatzfunktionen sind kostenpflichtig
- Zum Plugin
- Popup Maker:
- Grundsätzlich kostenlos
- kostenpflichtige Funktionen
- Ninja Popups:
- kostenpflichtig
- Zum Plugin
Sicher gibt es noch weitere Plugins. Diese hier sind aber die Bekannteren. Ich nutzte in vielen Blogs den Popup Builder. Der Funktionsumfang in der kostenlosen Version reichte mir vollkommen aus.
Hol Dir mein eBook! » Auf über 500 Seiten bringe ich Dir nicht nur WordPress näher. Sondern auch was einen erfolgreichen Blog ausmacht und was Du tun musst. Ein Must-Have für jeden angehenden Blogger oder Blogger die mehr Erfolg suchen. Sicher Dir gleich jetzt Deinen Download! Einfach den Button anklicken und mehr erfahren.
Fazit
Der heutige Artikel sollte Dir gut verdeutlicht haben, dass der Einsatz von Popups nicht gänzlich negativ ist. Aber es ist eine schmale Gradwanderung zwischen Nutzen und den Leser nerven. Wenn Du Popups dezent und nicht für Werbung einsetzt, sehe ich keine Probleme. Im Gegenteil meiner Erfahrung nach bringt das höhere Klick- und Leadzahlen. Du hast damit die Möglichkeit wichtige Inhalte besser an den Leser zu bringen. Auf der anderen Seite solltest Du Dir aber auch bewusst sein, dass Du einige Besucher damit abschreckst.
Beim Bloggen kommt es jedoch nicht auf die Masse an. Die wenigen interessierten Besucher, die sich über das Popup generieren lassen, sind meiner Meinung nach wichtiger. Wichtiger als die wenigen Aufrufe, die zum Absprung beim Besucher führt. Wie gehst Du auf Deinem Blog bzw. Deiner Webseite mit Popups um? Nutzt Du Popups, oder verzichtest Du darauf? Ich freue mich auf Deine Erfahrungen in den Kommentaren.